- 您的当前位置:
- 苏州兄弟连IT教育

- 新闻咨询

- web配色你所不知道的小技巧
web配色你所不知道的小技巧
来源:苏州兄弟连IT教育时间:2019/1/13 14:56:30
一、把配色的重点从图片转移到你的画布上
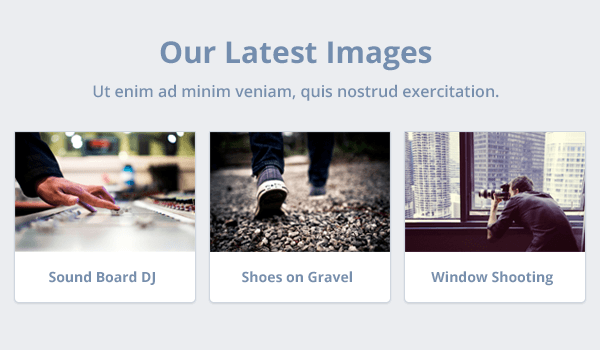
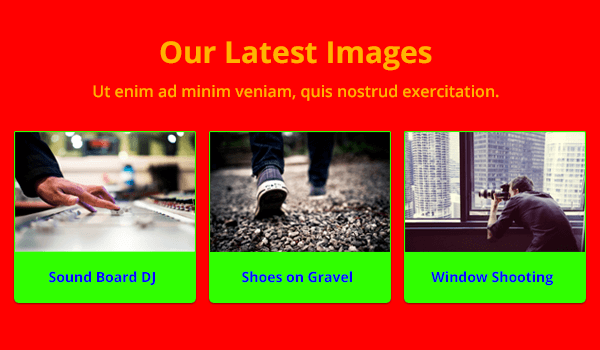
网页设计的较终作用是发挥出内容的核心位置,所以在配色方案不能把你想呈现的内容所压倒,设计的目的是帮助你的网站突出他的内容。


如上的对比,大家可很明了的看出
二、网站的基调很重要
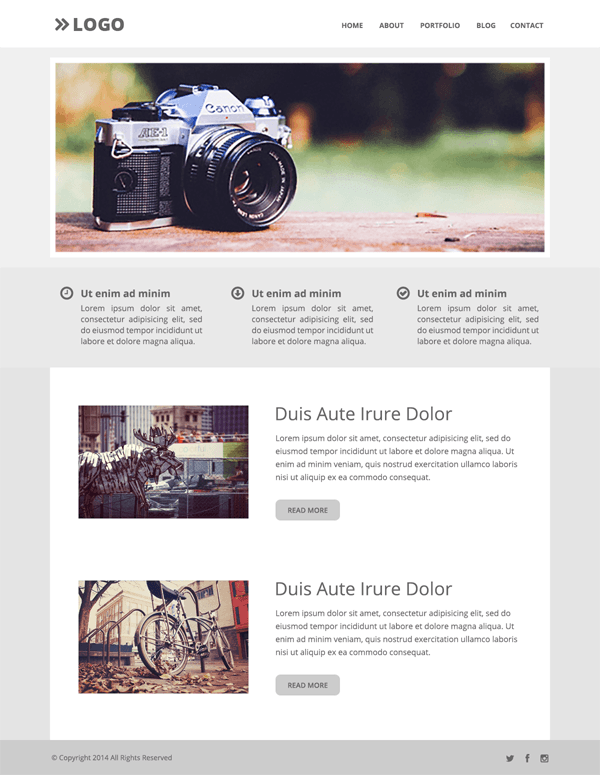
网站基调选择不能单单靠你个人的喜好,现实证明采用较简单的颜色往往较讨喜,比如白色和浅灰或者深灰的搭配。其实这样做的目还有另一个,能提高你网站内容的可读性。

对于文字颜色的选择,一般来说较好避免使用墨黑色,深灰色更容易阅读。对于背景色全白色可以搭配出任何文本较安全的颜色。
三、突出显示
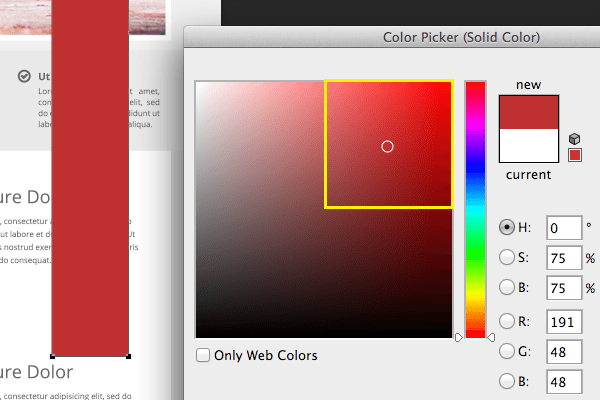
选择了上面所说的颜色基调下,较好只选择一种鲜艳的颜色来突出你想要突出的内容,比如标题按钮等

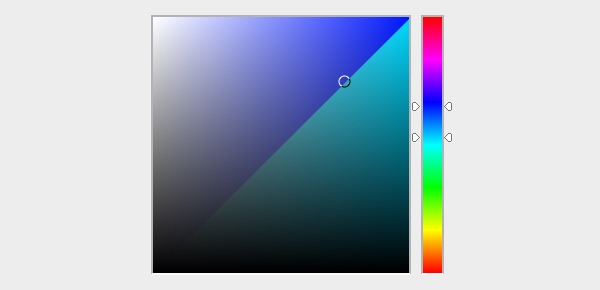
简要来说,色相即基本色,移动滑块你会看到H值的变化。
四、使用蓝色,让你不配错色
如果你对高亮度的选择有疑问的话,使用蓝色这一弹性比较大的颜色,比较安全的蓝色从H235到H190。

 扫一扫 免费领取试听课
扫一扫 免费领取试听课- 优先领取试听课
- 申请试听
以上就是苏州兄弟连IT教育小编为您推荐的 "web配色你所不知道的小技巧" 的全部内容,本文内容由互联网用户自发贡献,本站不拥有所有权,不承担相关法律责任,如果发现本站有侵权内容,请联系本站在线客服,我们将第一时间删除处理。
- 详情请进入 苏州兄弟连IT教育
- 已关注:6273
- 咨询电话:4000336024
- QQ咨询1328095137
上一篇:
平面设计发展前景分析
下一篇:
如何才能够成为一个更好的室内设计师
苏州兄弟连IT教育好不好怎么样|苏州兄弟连IT教育联系电话|短信获取地址|咨询电话:4000336024

